尋日寫錯咗今日先第三日
首先,我的電腦配置:
11th Gen Intel(R) Core(TM) i5-1135G7
16GB Ram
512 GB Hard Disk
Microsoft Windows 10 Home
Code Editor: Visual Studio Code https://code.visualstudio.com/
Git: https://git-scm.com/download/win
今次我會介紹嘅安裝方法有兩個
1)官方網頁terminal安裝方法:
https://threejs.org/docs/index.html#manual/en/introduction/Installation
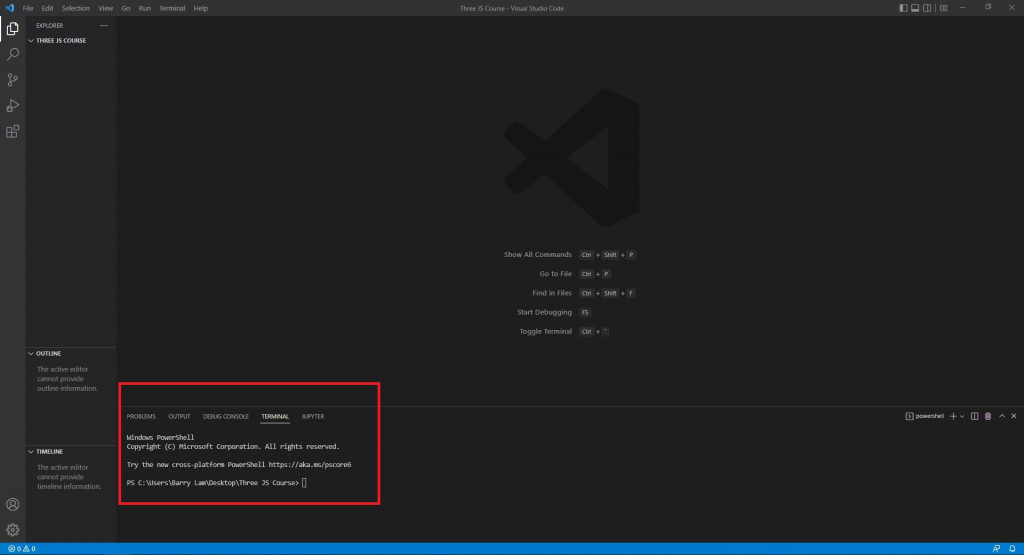
In Visual Studio Code
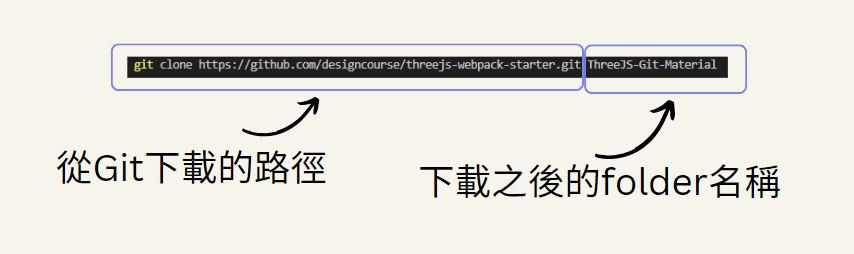
輸入:
git clone https://github.com/designcourse/threejs-webpack-starter.git ThreeJS-Git-Material


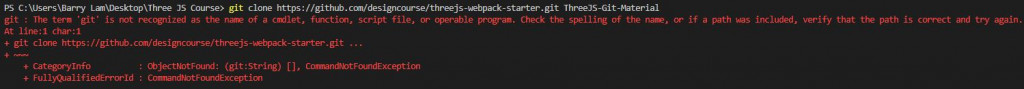
如果出現上面問題就是因為沒有安裝Git
正常安裝你會見到, 這就代表成功安裝
輸入:
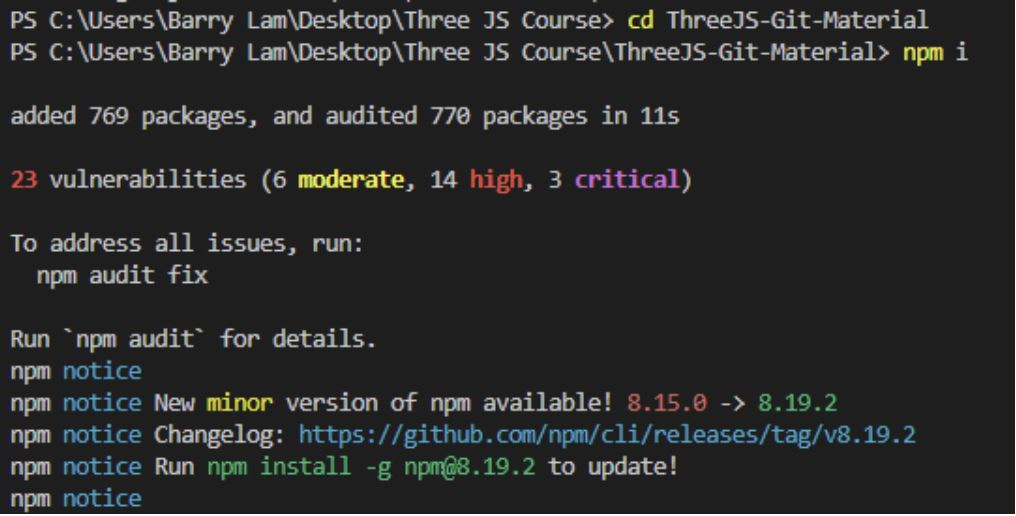
cd ThreeJS-Git-Material
之後輸入:
npm i

就會見到安裝成功!
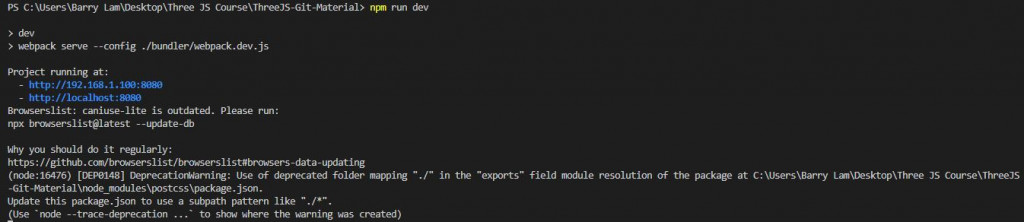
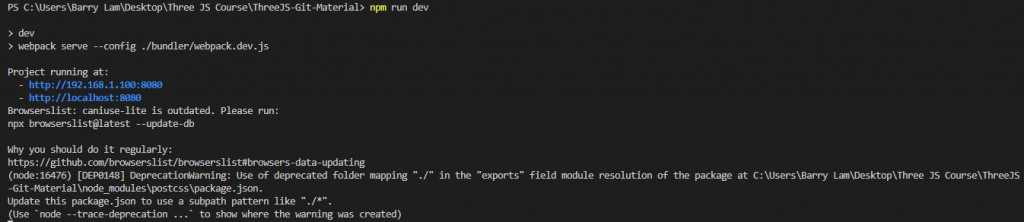
你可以輸入: npm run dev 來測試

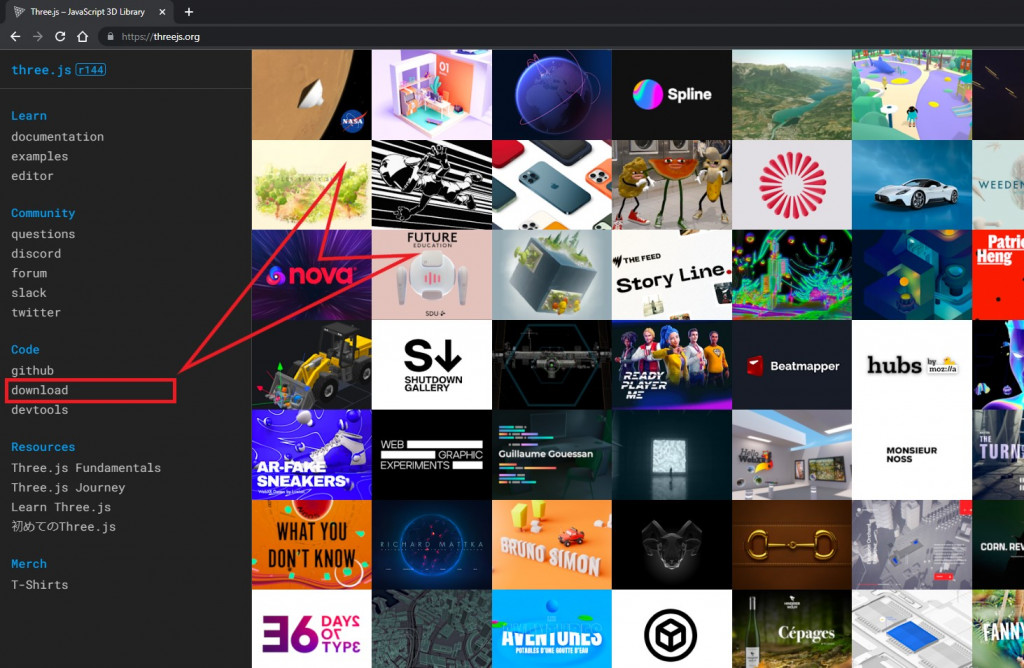
2)從threejs.org 下載安裝
https://threejs.org/

Download 落嚟會係一個zip file, extract file
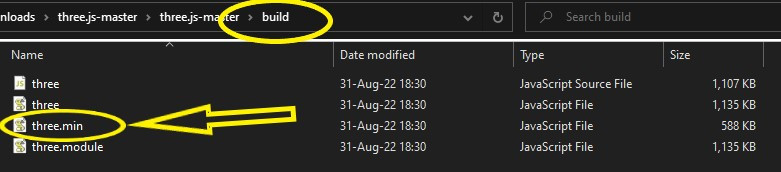
從build file copy three.min.js 去你programm嘅folder


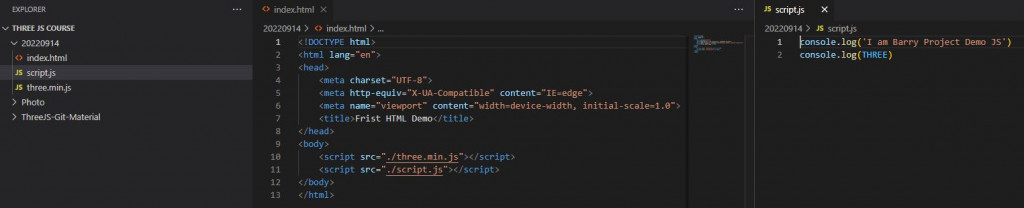
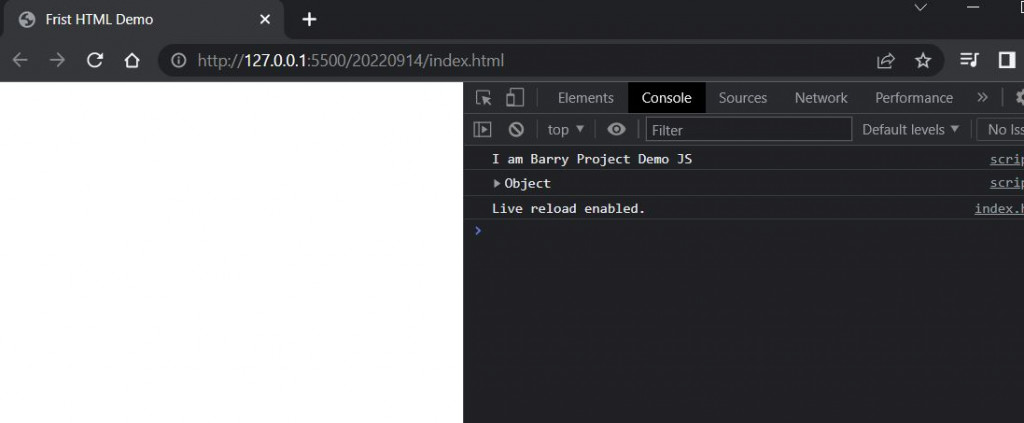
開index.html in Chrome, 按F12, click Console
就會見到 script.js, three.min.js 運行中
”THREE” 就是three.min.js 中的其中一個Object, 當你喺console 按 object就會見到詳細嘅parameter
這樣就是代表成功安裝
第三日完!
